Screen Designer
Previewing your devices screen
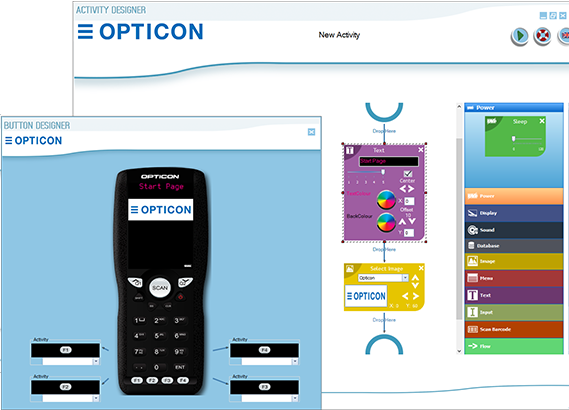
In this activity we currently have a Text and an Image card with a few custom settings such as purple text color and a large font size, as well as assigning which image we would like to display.

But in order to get the full design potential out of these cards we need to know how this will look on the device’s screen at our current stage.
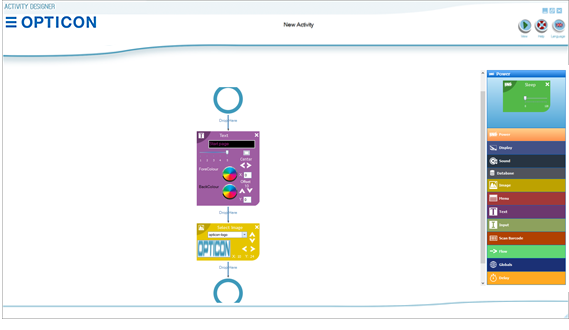
 | In order to see all these changes and fine tweak them you can left click the ‘View’ button, located in the top right hand corner of your Activity Designer window. |
This will allow you to see an emulated version of how your device will look once the program has been installed.
To make this process even easier you can have both your Activity Designer and Button Designer windows open simultaneously.

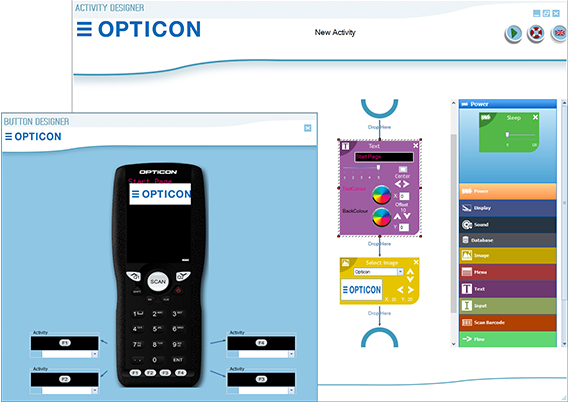
This allows us to make any further changes such as turning the text color to white and centering it in the middle of our screen. I will also lower the image downwards so it spaces out our screen better.
 | In order to witness these alterations whilst the Button Designer window is open simply press the ‘View’ button again and it will refresh as you can see below. |